Fix your Elementor and WordPress formatting errors

How to fix formatting errors in Elementor
There are a couple of common ways that the formatting breaks on your Elementor Post or Page
1. Cut and Paste Text
If you cut and paste from one document to another, or even from within the webpage it can bring with it some extra formatting called span tags or div tags or paragraph styles.
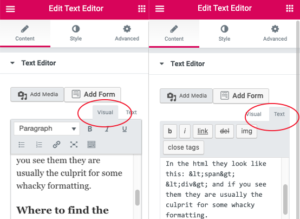
In the html they look like this: <span> <div> and <p style=” font/color/size “> and if you see them they are usually the culprit for some whacky formatting.
Where to find the html code
In the Elementor Editor in the lefthand panel in a Text section you will have a Visual editor and a Text editor. The Visual is where you can type and add your content. And the Text is the html.

How to fix span and div tags
There are many websites that clean your html. My favourite is the unimaginatively but appropriately named HTML Cleaner. On this website you copy the html code and put it into their webpage and hit ‘Clean HTML’ and then copy and paste it back.
2. Elementor just wrecks your formatting
It can happen when you add in new content, even if you’re doing it the ‘right’ way.
If all of your text goes into a block, or if it isn’t aligned properly when you’re not ‘clicked’ into the section but it’s fine when you are in the section – that’s Elementor doing some helpful formatting that actually breaks it (this is my theory, anyway).
To fix this you go into the cell and press Enter and create a paragraph break. Then delete it. This should fix it.
